
Hey hey there!! Tadi waktu tengah buat belek-belek blog ni,Diya ada bukak shoutbox.Dan ada lah request daripada Mieza katanya nak buat Follow & Dashboard button di blogskin.
Tak apa Mieza,Diya ada.hehe^^
Jom start
1.Click Template
2.Once da buka,click F3 dan search kod ni:
<body>
3.Da jumpa? ok copy and paste kod ni di bawah kod <body>
Version 1: \yang tak ikut kebawah
<div style="position:absolute; text-align:center; overflow-x:hidden; overflow-y:hidden; padding:2px; left:15px; top:0px; width:130; background: #ffffff; border-bottom-left-radius:5px; border-bottom-right-radius:5px; opacity:0.8; color:grey; font-size:11px;">
<a href="http://www.blogger.com/home">Dashboard</a> | <a href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID KORANG ">+Follow</a> </div>
Version 2: \ikut kebawah/
<div style="position:absolute; text-align:center; overflow-x:hidden; overflow-y:hidden; padding:2px; left:15px; top:0px; width:130; background: #ffffff; border-bottom-left-radius:5px; border-bottom-right-radius:5px; opacity:0.8; color:grey; font-size:11px;">
<a href="http://www.blogger.com/home">Dashboard</a> | <a href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID KORANG ">+Follow</a> </div>
Note:
Tulisan merah ,sila gantikan dengan blog ID korang yer.

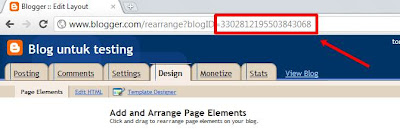
Image from blog Cik Tom.
Preview.Kalau jadi click button SAVE
k.papai ^^


babe ! tak jadi punn ? acano nie :(
ReplyDeletehelppp mee ! :>
nur nazurah,try buat skali lagi..sbb tyme awak buat tuh,Diya ada tertinggal satu line kod ,sbb tu x jadik..
ReplyDeleteda betulkan daa.
try lain ye^^
tak jadik pon kaka ?
ReplyDeleteThis comment has been removed by the author.
ReplyDeletekalau x jadik,try paste-kan kod tu kat bawah skali dlm template mizsdamya
ReplyDeletex jadi..:(
ReplyDeleteDolly Cacha try versi satu lagi
ReplyDeleteurmm x jd lh :(
ReplyDeleteCham Nha tuh arr ?
ehh xpe lh . saya dha dapat guna ver2 td . tengs sis . .:))
ReplyDeletekenape tak boleh nak right click ?? ==''
ReplyDeleteYey dah jadi , thankyou Diya :)
ReplyDeletediya, camne nak tukar position dia? i nak letak dekat side sebelah kanan bukan kiri. help me please!
Deletekak,, tak jadikk... :(
ReplyDeleteKak yang version 2 tu jadi tapi tak ikut sampai ke bawah. Saya tengok bende tu sama code dgn version 1 yg tak ikut kebawah tu
ReplyDeletethanx sis diya... :)
ReplyDeletethengs kak diya sebab bagi information berguna untuk blogger ^.^ saya buat jadik . thengs again :)
ReplyDeletethx for the tutorials~it make me happy~cause my blog become more beautiful and cute
ReplyDeletedon't forget to follow me
http://vivereytchel-mandak.blogspot.com/
jadi ..thank yee akak
ReplyDeletetrims kasih ,jdi :)
ReplyDeletethanks dh jd dh...:)
ReplyDeletekak,knapd bile saye nx search kat F3 tu x boleyh..??
ReplyDeleteDah jadii .. Thanks yaa ! :-)
ReplyDeletethanx kak...dah jadi ^_^
ReplyDeletebila ek sy mntk?da lupe da...btw,tq ye (:
ReplyDeletedyea.. sye cari 'body' tuh tiada un? cane?
ReplyDeleteawak , thanks ajarkan tau :)
ReplyDeletethankss :D
ReplyDeleteTHANKYOU :)
ReplyDeleteassalamualaikum akk,klu saya tekan f3 ps2 tekan kod tpi xderr nak wat camne..erkk..??hope you can help me..^_^
ReplyDeleteThanks Kak Diya !~~ ^^
ReplyDeletethanks . dah jadi, :)
ReplyDeletetak jumpa lah kode tu, akak guna column berapa ye?
ReplyDeletejadi lah . thanks diya
ReplyDeletehye kak.tak jadi pun.tak jumpa body.
ReplyDeleteasal saya buat x jd pon ... dya kna paste kat smua bawah kod body ke camne ??
ReplyDeletek..dah jadi...tq !
ReplyDeletekita amik satu taw . thnx ;)
ReplyDeleteThanks, dah jadi.
ReplyDeleteYey thanks ^o^
ReplyDeleteJadik ! Thanks kak ! aww aww >< Kitaa ada mention nama akak dalam blog kita . Thankss . Banyak Dahh kita amekk dari akak , TERIMA KASIH TUTORIAL :* I love you
ReplyDeleteJadi ! Thanks! :)
ReplyDeletedah jadi ! thanks dear ! :*
ReplyDeletedah jadi.thank you!
ReplyDeletethanks kak diya :)
ReplyDeletesaya ambik .. thanks
ReplyDeleteThankyou! ;)
ReplyDeletedone , jadi jadi :)
ReplyDeletetengkiu
thanks :D menjadi :D
ReplyDeletedah jadi. thank you ;)
ReplyDeleteTak jadi la...akak
ReplyDeletememanglah jadi tapi saya dah cuba buat yang ikut tapi dia tak ikut pun. macam mana ni Kak Diya?
ReplyDeleteok thx, jdi pun
ReplyDeleteDone! Syukran Diya :)
ReplyDelete